Hello, I'm going to teach you how to remedy a problem that bloggers all around the globe are having. Data-vocabulary.org, for example. Breadcrumb problem due to Schema Deprecation.
To resolve the issue, just convert data-vocabulary.org structured data to schema.org structured data. So, what does a structured data schema entail?
Structured data schemas
What is the definition of a structured data schema? A structured data schema, in addition to structured data formats, serves as a kind of dictionary, defining words for different categories of objects (for example, "People," "Events," and "Organizations"), as well as characteristics and connections (e.g. "names", "functions for "). It is feasible for users of different formats to benefit from the same and widely used schema by maintaining this separation between formats and schemas.webmaster.gb
Now you have a basic understanding of structured data schema.
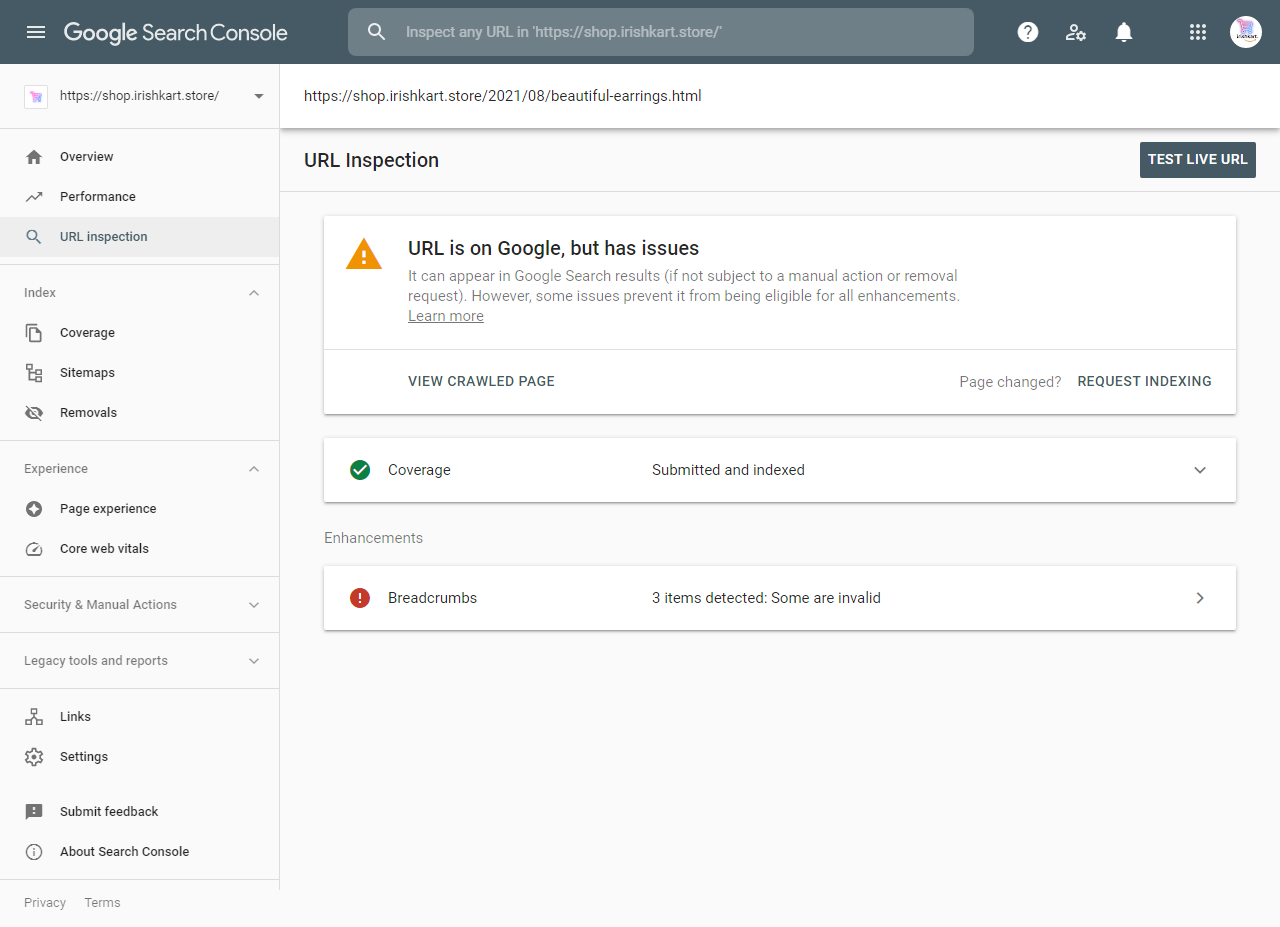
You can't merely click 'verify repair' in Google Search Console to fix the problem, as illustrated below.
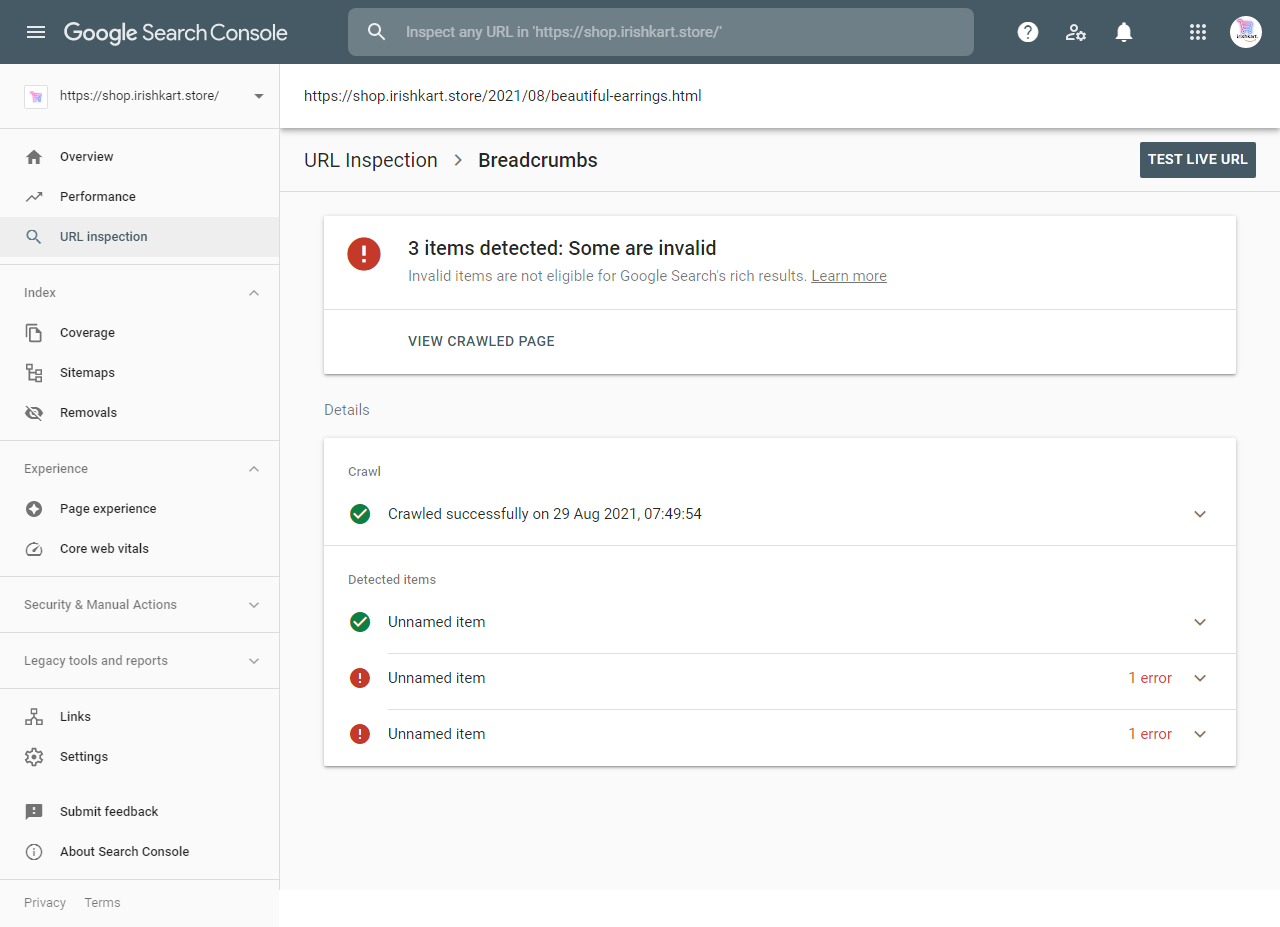
Because of this, a notification similar to the one below will display (error).
✯ Follow the instructions below to address the problem.
- Log in to your blogger account.
- Select template > edit HTML
- Find the code <b:includable id='breadcrumb' var='posts'>...</b:includable> .
- Then modify it with the code below.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}.breadcrumbs svg path{fill:#888}.homebread{margin:0 2px 0 0}
That's the way to solve things, then. Please leave a remark or contact if you have any questions or concerns that are not addressed in the preceding explanation. Thank you very much.
*Update The breadcrumb problem has been resolved.