Last year, bloggers updated the image CDN, which means that when we upload an image in a blog post, the image URL will no longer be bp.blogspot.com, but will instead be blogger.googleusercontent.com. As a result, many bloggers are experiencing image blurring issues. Like myself, who utilize paid themes or their own design templates, have seen these changes. However, I was able to resolve this issue for my site, and you can do so as well by browsing the blog.
How to fix blurry images on Blogger/Blogspot Permanently?
One of the blog's adjustments is that the blog post thumbnails are blurrier than previously on the main page/blog homepage. Since the new CDN uses a 72-pixel default picture thumbnail, which blurs the image size.
Table of Contents
{tocify} $title={Table of Contents}
Follow the steps to overcome the issue
If your blogger template uses Javascript to call code, go through the step below.
<script type='text/javascript'>
snippet_count = 0;
//<![CDATA[
function myar_thumb_size(e,t){var n=240;var r=160;image_tag='<img width="'+n+'" height="'+r+'" src="'+e.replace("/s72-c/","/w"+n+"-h"+r+"-c/")+'" alt="'+t.replace(/"/g,"")+'" title="'+t.replace(/"/g,"")+'" class="post-thumbnail"/>';if(t!="")return image_tag;else return""};
function removeHtmlTag(n,e){if(-1!=n.indexOf("<")){for(var t=n.split("<"),i=0;i<t.length;i++)-1!=t[i].indexOf(">")&&(t[i]=t[i].substring(t[i].indexOf(">")+1,t[i].length));n=t.join("")}for(e=e<n.length-1?e:n.length-2;" "!=n.charAt(e-1)&&-1!=n.indexOf(" ",e);)e++;return n=n.substring(0,e-1),n+"..."}function createSnippet(n){var e=document.getElementById(n),t=snippet_count,i='<div class="snippets">'+removeHtmlTag(e.innerHTML,t)+"..."+"</div>";e.innerHTML=i}
//]]>
</script>
You may either leave it alone or replace it with the script below, which can be used to increase the snippet count or shorten the homepage article.
<script type='text/javascript'>
snippet_count = 120;
//<![CDATA[
function removeHtmlTag(n,e){if(-1!=n.indexOf("<")){for(var t=n.split("<"),i=0;i<t.length;i++)-1!=t[i].indexOf(">")&&(t[i]=t[i].substring(t[i].indexOf(">")+1,t[i].length));n=t.join("")}for(e=e<n.length-1?e:n.length-2;" "!=n.charAt(e-1)&&-1!=n.indexOf(" ",e);)e++;return n=n.substring(0,e-1),n+"..."}function createSnippet(n){var e=document.getElementById(n),t=snippet_count,i='<div class="snippets">'+removeHtmlTag(e.innerHTML,t)+"</div>";e.innerHTML=i}
//]]>
</script>
For the previous calling script
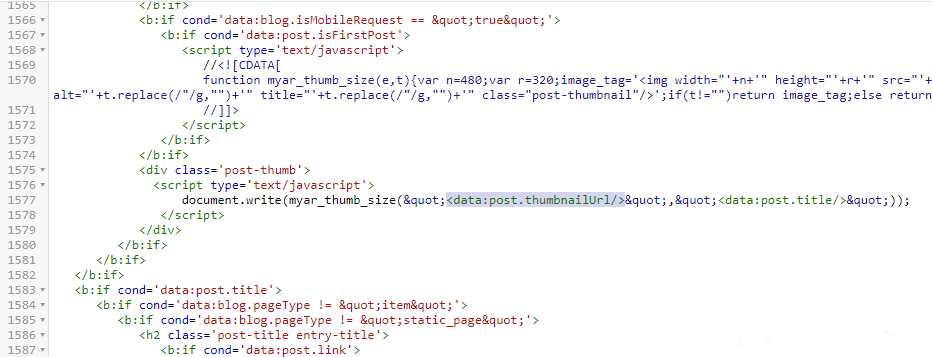
<div class='post-thumb'>
<script type='text/javascript'>
document.write(myar_thumb_size("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script>
</div>
Replace with the script below.
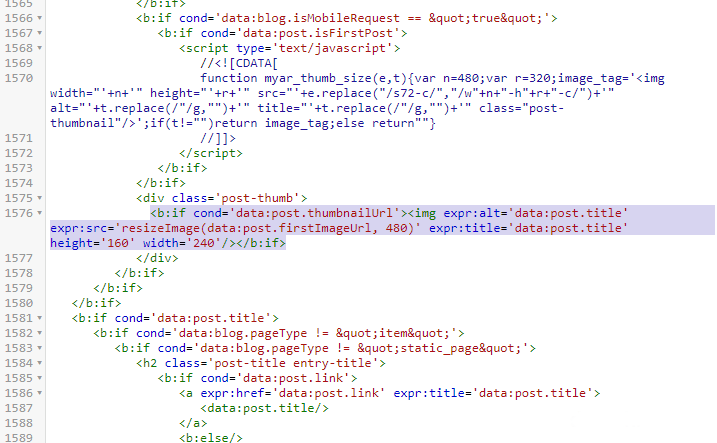
<div class='post-thumb'>
<b:if cond='data:post.thumbnailUrl'><img expr:alt='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 480)' expr:title='data:post.title' height='160' width='240'/></b:if>
</div>
The number 480 is the image dimension, 160 is the image height, and 240 is of course the image width.
Save the HTML, and see the result.
Once applied, see the results on the desktop and smartphone display. I hope all goes well and fixed the blurry image on blogger. If you have any difficulties in resolving the blurry image issue, please leave a remark below.